5 Ways To Use Our Mapping IDX (dsSearchAgent) Effectively
Today’s post is all about finding creative ways to optimize your use of dsSearchAgent (our mapping IDX). Don’t just slap the IDX Search on your site, there’s tons of other ways that you can display MLS data and drive site visitors to your content. The goal is to get your site visitors interested, get them registered and ultimately, close the sale.
That said, here’s 5 creative ways to use dsSearchAgent a little more effectively…
1. Use the map search module to display listings by Office ID.
Read: How To Add a Featured Map Module To Your Website
What I love about this website is that they’ve made “listings” the focal point of the site. After all, what’s a consumer looking for when they come to your site? They’re looking for real estate of course! So that’s exactly what the Haycox Team is giving them. They used one of our Map Modules to display listings by Agent/Office ID so that when you click on a particular listing, it takes them straight to the MLS search embedded on their site.
Now, how might you use the map module to create a landing page?
2. Use the featured slider module to display specific listings.
Read: How To Add a Featured Slider Module To Your Website
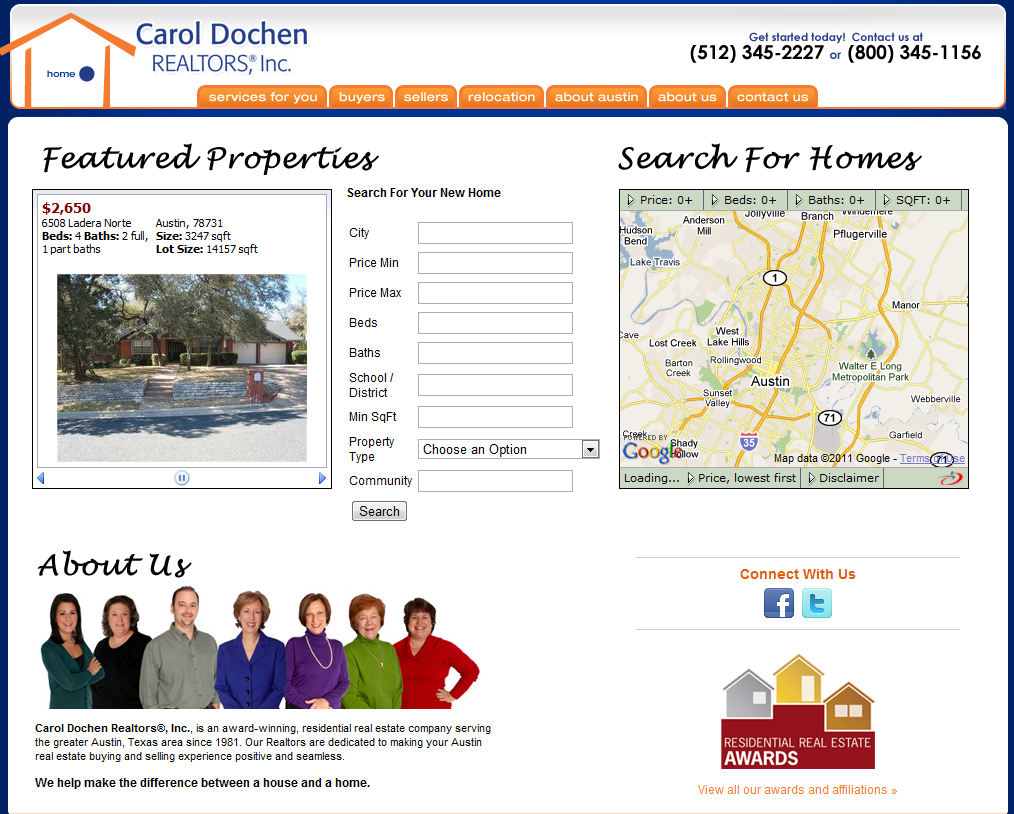
Carol Dochen REALTORS®, Inc. has a very simple landing page. Immediately on the left-hand side they hi-light their featured listings using our Featured Slider Module. If you want to hi-light specific properties, how might you use the Featured Slider Module on your website?
3. Create a custom contact form for lead capture.
Lead capture is important. Visitors are already coming to your site looking for information (whether to buy or sell property). They’re looking to get educated on the process and on the market. When they have a question (and they will), the easier you make it to reach you, the better!
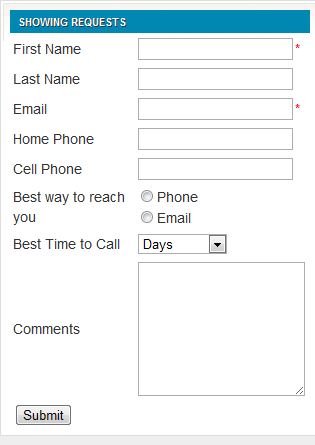
Using dsAgentReach, you can create a custom contact form (similar to the one in the image to the left) that sends contacts straight to your email and drops them right into your database. So, as in the example here, if someone wants to schedule a showing on a particular property, all they gotta do is fill out the contact form on your page and they’re all set.
4. Customize the header on your mapping IDX.
I love what Shiloh Street Realtors has done here. They removed the standard dsSearchAgent “businesscard-like” header and added their own custom images. In this case, they wanted to draw attention to the Call To Action items in the search and also, provide their contact information should a browsing visitor have any questions. Simple, yet effective way to add some impact to your Search Page.
5. Link to your IDX registration form.
Read: How To Link To Your Registration Form
If you’re using Call To Action buttons that link to your Search Page anywhere on your site, you might consider linking them to your IDX Search and forcing the registration form. The first thing you want to do is go to the page on your site where you have the mapping solution placed. For example: yourblog.com/home-search
Then, you want to add one of the following to the end of that url:
/#ShowRegister – this will force the registration form to appear.
/#ShowLogin – this will force the login form for existing IDX users/subscribers.
Your resulting URL should look like this: yourblog.com/home-search/#ShowRegister
This is a great way to drive visitors to your site, and encourage registration to your IDX.
Over to you…
How are you using dsSearchAgent (and the various modules) creatively on your site? I’d love to see some creative examples on how your driving site visitors to your IDX and encouraging them to register! As always, the comments are yours… :-)