Integrating IDX data for lead capture
 An IDX search is only as good as the leads it generates. We offer ways to add IDX listings to your site with all kinds of bells and whistles, but at the end of the day, it’s the lead generation that matters most to an agent.
An IDX search is only as good as the leads it generates. We offer ways to add IDX listings to your site with all kinds of bells and whistles, but at the end of the day, it’s the lead generation that matters most to an agent.
We’ve been updating our IDX software over the past few months to improve lead capture, so this month we’re highlighting a client whose website is doing a great job converting their IDX leads with our latest search features. The Austin real estate team at http://www.austincityliving.com get buyers to search listings on their site with great content that integrates IDX data, then convert those IDX visitors into registered leads at a considerable 9.94% conversion rate.
Here are some of the real highlights to take away from the Austin City Living site, including details on how to implement these features on your real estate website to improve your IDX lead generation:
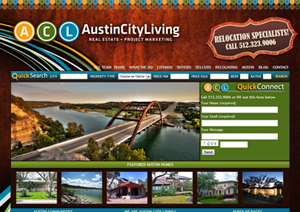
IDX search integrated into site header
Visitors come to your site looking for MLS listings, so make your IDX easy to find, from any page. The ACL team does this with an IDX quick search module built into the header of their site template, giving buyers instant search gratification no matter what page they land on. A bright blue background helps call visitors’ attention to the search, and other modifications give the IDX form a custom look.
![]()
This search form is one of the basic IDX modules we include with dsSearchAgent, coupled with some custom styling. They’re using our Quick Search module for the form, arranged the fields side-by-side using our Unlimited columns setting, and added some custom CSS to change the search button and width of each input box. All our IDX search widgets were designed to be versatile, and with just a few tweaks and a nice background image, ACL really makes this quick search their own.
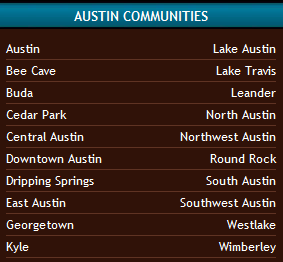
Custom IDX search links sorted by area
Maybe I’m a sucker for our IDX link builder, but I love the number of pre-built searches they’ve integrated on their homepage and throughout their site. Lists of links grouped by community, zip code, and neighborhood in the site footer and sidebars provide buyers one-click access to pre-filtered homes in various areas. Each neighborhood or zip code has its own page with an optimized title and heading, room for additional SEO content, and a pre-filtered IDX search for the area.
 These boxes provide easy and effective ways to let both buyers and search engines know what areas you target, and provide instant gratification for anyone looking to just straight into the listings.
These boxes provide easy and effective ways to let both buyers and search engines know what areas you target, and provide instant gratification for anyone looking to just straight into the listings.
Unlimited pre-filtered IDX search links can be setup from the Custom Links builder in your dsSearchAgent admin. Each link you generate can filter using city, community, zip code, price, or just about any other IDX field we get in our data feed, and can be framed on any page of your real estate site or blog.
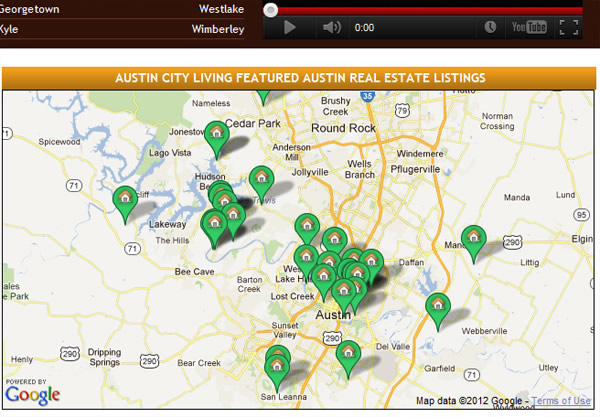
Oversized IDX map widget on homepage
Located dead center just below the fold, an IDX map module on ACL’s homepage calls attention to their featured listings. Modules (or widgets) are great for promoting specific listings and our map module helps give context to a neighborhood or city page and entices buyers to start using your IDX search. Widgets can be used as subtle additions to your site sidebar, header or footer, but this in-your-face IDX map stretching across the width of the page was clearly built to get buyers’ attention.

IDX map widgets like this are included with our Mapping IDX product, dsSearchAgent Pro. To generate for your real estate site, save a custom filter in the Links area of your IDX admin, then go to your Modules area to create a Featured Map module for your listings. You can generate as many Featured Map modules as you’d like, in any size, for use on any website.
Short intro video
 Nestled between custom IDX search links on their homepage, a short promo video offers a friendly and personal message to visitors. A simple YouTube embed provides visitors with a familiar video player interface, including a big play button. The video is short (about a minute) and gives buyers and sellers a quick rundown of what ACL can provide, along with a bunch of friendly faces. With nearly 4,000 views so far, the video is popular with visitors.
Nestled between custom IDX search links on their homepage, a short promo video offers a friendly and personal message to visitors. A simple YouTube embed provides visitors with a familiar video player interface, including a big play button. The video is short (about a minute) and gives buyers and sellers a quick rundown of what ACL can provide, along with a bunch of friendly faces. With nearly 4,000 views so far, the video is popular with visitors.
With millions of real estate websites each pitching how unique or special they are, video is an incredibly effective medium for getting your business to stand out. The added face and voice (not to mention the enthusiasm of the people involved) really helps lend a human element to help your site stand out in a meaningful way.
I would also recommend videos that provide a quick overview of your site, including tips on finding homes, how to use features of your site, sections of site certain buyers/sellers should check out, and an introduction to your market area. Spend time making your videos short, to the point, and professional without loosing the human element to ensure success.
btw: I would not recommend using videos that automatically play, as those can be intrusive and may annoy your visitors.
Fantastic IDX conversion
With a whopping 9.94% registration rate, ACL clearly knows how to get their IDX users to register. 1 out of 10 of their IDX users fill out a lead gen form and sign up.
You can search homes on their site to see for yourself how their doing it, but I’ve outlined it here to make it easier. Here’s how they get their IDX users to register:
1. Restrict IDX users to only 1 search
dsSearchAgent Pro allows agents to restrict both the number of searches and the number of properties each visitor can view before they must register. ACL lets users perform only one property search before a visitor needs to fill out their contact info and register as an IDX user. Visitors might leave their site because of this restriction (in fact, 9 out of 10 don’t register), but this is still a fantastic rate considering typical conversion averages.
Their site provides buyers so many other ways to view listings that are not restricted – including custom links and IDX modules – that it seems pretty fair to force users who perform additional searches to register to continue filtering through the IDX feed. Basically, any pre-built search result pages and IDX modules are “free” to look at, but a user can only perform one search of their own before they will need to register. It may be strict for some sites, but ACL provides enough custom links and other ways to see IDX listings to make this registration policy work.
2. Restrict IDX users to only view 2 listings
ACL is also restricting the number of properties users can view with their IDX. Visitors can see thumbnails of each listing in search results, on custom links, or in modules and widgets – but they can only click to view more details on two listings. As soon as they try to view details on a third listing, visitors are hit with a registration form.
3. Withhold fields from IDX users
Finally, their site requires users to register to view specific data fields from the IDX feed. Users can see listing details on two properties, including schools, open house dates, beds, baths, etc – but they can’t view price changes, days on market, year built, or itemized features for any listing prior to registration.
We added an option to withhold IDX fields in late 2011, but only a handful of clients have taken advantage of these new settings. By holding back details like price changes, you can let your visitors see parts of the MLS IDX data while still urging users to register, so we really encourage clients to try out these new options.
If your IDX site is not taking advantage of these lead capture tools, be sure to login to your dsSearchAgent admin and edit your settings. You can set when users must register from the Registration tab of your IDX Options. Simply choose the number of searches before registration, the number of listing views before registration, and finally, choose which MLS fields to withhold prior to registration. This screen will also allow you to customize how your IDX registration form looks and which fields are required for registration.
In summary, Austin City Living gives site visitors a great experience and optimizes their IDX for optimal lead capture. Visitors can find listings through a search form at the top of any page, multiple pre-built search links, or using various IDX modules, and all IDX pages are built for conversion. We encourage you to browse their site and see what other ideas you can find to integrate into your real estate site, including new ways to incorporate IDX data and convert IDX users.
