A fun, clean approach to IDX real estate sites
 Our client spotlight this month is Ryan Zook of Dwellus.com, whose website for Washington, D.C. area real estate offers a fun approach to real estate sites along with some fresh ideas to using IDX search.
Our client spotlight this month is Ryan Zook of Dwellus.com, whose website for Washington, D.C. area real estate offers a fun approach to real estate sites along with some fresh ideas to using IDX search.
Built with the help of the marketing firm Virtual Results, Dwellus.com features lots of ideas worth checking out for inspiration for your site.
Here’s our top takeaways…
1. Links to communities are front and center
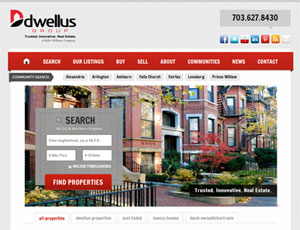
Sandwiched between his bright red nav bar and an oversized slideshow on his homepage, Ryan’s “Community Search” buttons are hard to miss.![]()
I like that visitors can see all the areas he serves at a glance — they’re not buried on a second page or hidden in a drop down menu. It’s important that visitors can tell that you serve the specific neighborhoods or communities that they’re interested in, particularly when you serve a market as extensive as the D.C. area.
2. IDX search widget grabs attention without being fussy
IDX search widgets work best when they offer visitors a clear, simple way to get to listings immediately. Forms with too many fields can look complicated and turn people off, but if your form is too brief, it can get lost on the page and overlooked. Ryan is using a stripped down Quick Search widget with only three input fields, but he gets user attention with monster-truck-sized search button and input boxes, and by positioning the widget on top of a slideshow of beautiful photos on his homepage. His IDX search widget is simple – but can’t be missed.
 Virtual Results built this custom search form for Dwellus.com. You won’t be able to get the exact same thing without extensive custom work, but you can get close by generating a Quick Search module from your dsSearchAgent IDX Control Panel. Only use the city, beds, and price search fields, then add some CSS to style it. I can put together a blog post detailing how to modify the look of our search modules using CSS if there’s enough demand.
Virtual Results built this custom search form for Dwellus.com. You won’t be able to get the exact same thing without extensive custom work, but you can get close by generating a Quick Search module from your dsSearchAgent IDX Control Panel. Only use the city, beds, and price search fields, then add some CSS to style it. I can put together a blog post detailing how to modify the look of our search modules using CSS if there’s enough demand.
3. Inspired use of tabs for featuring listings
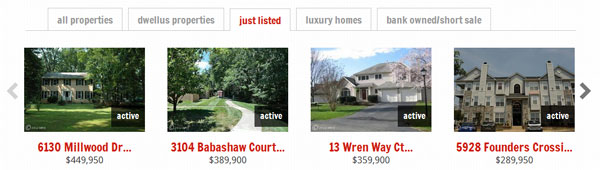
The shortcode feature of our IDX widget makes it easy to display snippets of property thumbnails on your site, but Ryan uses tabs to take it one step further. Instead of simply displaying a single list of his listings or new listings, he provides tabs that toggle between lists of “all properties”, “dwellus properties”, “just listed”, “luxury homes”, or “bank owned/short sales”. With tabbed shortcodes, Ryan provides visitors a glimpse of many different types of homes – without ever leaving the page and without taking up lots of room on the page. Used on his homepage and community pages, these “tabbed shortcodes” are a great combo that add a level of interactivity while allowing his site to showcase more listings.

You can use the shortcode feature of our IDX plugin to embed a list of properties onto any page of your site. Used with a plugin like this one, you could setup your site to display different property shortcodes across a series of tabs.
4. Neighborhoods section
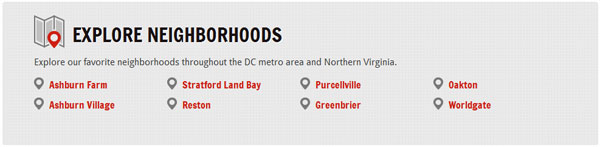
Similar to his community links, the “Explore Neighborhoods” section of his homepage provides one-click access to neighborhood info. With fun graphics and an alternate background to set it off from the rest of the page, it’s clean, eye-catching, and helps reinforce how hyperlocal their services are.

5. Clever way of displaying testimonials
 Dwellus has some fun with their client testimonials, displaying a snippet of each in a big speech bubble above the client name. It’s a fun look that makes it easy to browse through lots of testimonials on a single page. I also like how they’ve labeled anonymous clients as either “buyer” or “seller” instead of the standard “anonymous” moniker.
Dwellus has some fun with their client testimonials, displaying a snippet of each in a big speech bubble above the client name. It’s a fun look that makes it easy to browse through lots of testimonials on a single page. I also like how they’ve labeled anonymous clients as either “buyer” or “seller” instead of the standard “anonymous” moniker.
Helping lend credibility and establish trust, client testimonials are a vital part of any real estate web site, and it’s a nice surprise to find them displayed in creative ways like this.
6. Pre-loaded property results on search page
 The “Search” button in the main nav bar loads our framed mapping IDX search — but with a few featured properties pre-loaded on the map. It’s a great way to highlight office listings or specific listings you are promoting and it shows off the mapping capabilities of his search right away.
The “Search” button in the main nav bar loads our framed mapping IDX search — but with a few featured properties pre-loaded on the map. It’s a great way to highlight office listings or specific listings you are promoting and it shows off the mapping capabilities of his search right away.
Pre-loading featured properties on your search page is an option you can set when you generate the mapping IDX script to your site. Just go to your IDX Dashboard, check the “Featured Properties” toggle to display either agent or office listings on load, then add the generated framing code to your site. If you’re not seeing the correct “featured” listings, contact us to make sure we have the right agent ID and office ID setup for your account.
From the numbered checklist on his “Buy” page, to calls to action on his “Market Stats” page and helping pop outs on his “Contact” page, there’s a lot to love about this site. Be sure to check out Dwellus.com for yourself to find more ideas you can implement on your site.
