Is Your Real Estate Site Mobile Responsive?
 You’ve published a great website, you’re blogging, accounts on social sites are in place, and you’re creating new content on a regular basis. You’re posting with SEO in mind, and maybe even doing some PPC (Pay Per Click) marketing to get visitors to your WordPress site. If those visitors are sitting at their desktop with a really big monitor, they’re experiencing the best of your web presence.
You’ve published a great website, you’re blogging, accounts on social sites are in place, and you’re creating new content on a regular basis. You’re posting with SEO in mind, and maybe even doing some PPC (Pay Per Click) marketing to get visitors to your WordPress site. If those visitors are sitting at their desktop with a really big monitor, they’re experiencing the best of your web presence.
But what if they’re visiting your site from a smart phone with a 3″ or 4″screen width or from a 7″ or 10″ tablet? What if they’re visiting your site from a phone one day, and their tablet another day? What’s their experience then; what are they seeing and how well can they navigate around to the content they want and need? The screen real estate on your desktop is worth far less per pixel than the screen real estate on a smart phone or tablet. It’s a lot like the difference between a land parcel with a value that may be a few thousand dollars per acre, or it could be a few thousand dollars per front foot or square foot.
Your visitors are going places, and your site needs to go with them. Did you know that right now 5.1 billion of the 7.8 billion people on the planet own a cell phone. When surveyed, we find that smart phone users are accessing the Internet more every day, and from just about everywhere. They tell us they take their phones to bed, use them in the bath, and use them while watching TV. Many also use them while they’re doing other things on their desktop computers!
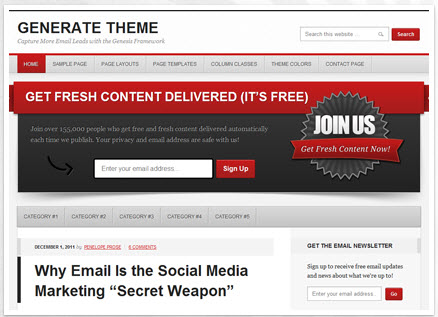
“Mobile responsive” refers to a WordPress theme that is built from the ground up to adapt its display to the mobile device that’s accessing the site. Unlike plugins that try to do this and mostly just re-size the display by shrinking it, a mobile responsive theme changes the way the information and navigation are displayed so they’re usable as-is without zooming. Here’s an example of a theme we like at StudioPress.com that’s mobile responsive:
Now let’s look at it in portrait mode on an Android Phone, then again in landscape:
Notice that the theme isn’t just shrinking the display to fit the screen. It’s completely re-formatting the information to not only display better but to be large enough to allow navigation with a finger tap. Search boxes are usable and navigation buttons change size to display as many as possible, but in a way that keeps them in a usable format.
StudioPress has 20+ mobile responsive themes, but there are 16 more over at SoloStream, and you’ll want to check those out as well. One solostream theme that provides some really amazing design flexibility is WP-Bold. WP-Professional is a great one as well, but in all honesty, they’re all good.
The important thing is to take your site mobile, because that is the exact location where your prospects are using the Web more every day.